IMAGE:


Welcome to the SpigotMc page of the MCPORTAL1-v1.0 plugin's page. This project is a non-js lightweight portal or home page for your network.

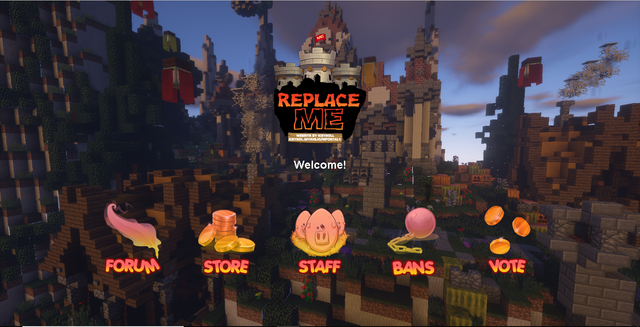
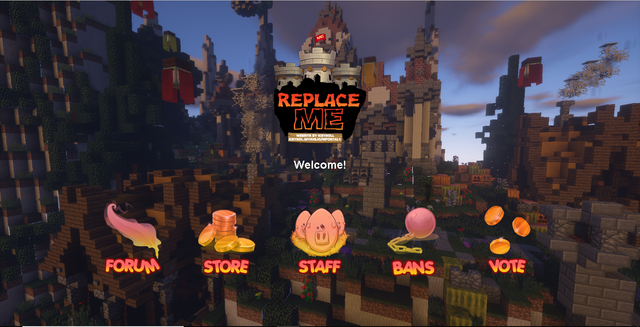
 English Demo (default)
English Demo (default)
 Romanian Language Demo
Romanian Language Demo
 Download the latest English
Download the latest English version (direct download)
version (direct download)

The actual version includes two backgrounds and four ready-to-use icons. You can change them by simply replacing the file in the img folder. By default, it has the name „bg” and it's a png file. You can change that in the css style file.

How to download
1. Download the website. You will get a .zip archive.
2. Extract the .zip archive. Extract it somewhere. If you're using a FTP like Filezilla or WinSCP, you can directly move the contents of the archive directly in your website. However, you should first edit it on your local pc.
3. Customize the website. This step is very important. Your network probably has a name, a forum and some useful links. These links are shown on your portal.
- open the index.html file: that's how you should start editing the website. It's not hard, so it shouldn't take more than one minute.
Now let's have a look at the first part of the code. Here you will have to change the title of the website (line 8), the description that is shown by the search engines (like Google) (line 10-11) and maybe the keywords if you want. (line 12)

Now let's move to the last part of the code.

This part is simple. You just replace #forums with your link. Do not add the # before your link. Instead, just add your link. Here's an example of how it should look after you replace your links.

Here, you see? No # before the link. Beautiful, right?
Now let's replace the logo. Because your logo should be in a .png format, that's the default file format. Now you go to the img folder and delete the "logo" image. All you have to do is to drag your logo in that folder. Make sure it's named "logo", just like the original one.
If your logo is not in the png format or you want it to have another name, go back to the index.html file and change that line:


Welcome to the SpigotMc page of the MCPORTAL1-v1.0 plugin's page. This project is a non-js lightweight portal or home page for your network.


 Romanian Language Demo
Romanian Language Demo Download the latest English
Download the latest English version (direct download)
version (direct download)
The actual version includes two backgrounds and four ready-to-use icons. You can change them by simply replacing the file in the img folder. By default, it has the name „bg” and it's a png file. You can change that in the css style file.

How to download
1. Download the website. You will get a .zip archive.
2. Extract the .zip archive. Extract it somewhere. If you're using a FTP like Filezilla or WinSCP, you can directly move the contents of the archive directly in your website. However, you should first edit it on your local pc.
3. Customize the website. This step is very important. Your network probably has a name, a forum and some useful links. These links are shown on your portal.
- open the index.html file: that's how you should start editing the website. It's not hard, so it shouldn't take more than one minute.
Now let's have a look at the first part of the code. Here you will have to change the title of the website (line 8), the description that is shown by the search engines (like Google) (line 10-11) and maybe the keywords if you want. (line 12)

Now let's move to the last part of the code.

This part is simple. You just replace #forums with your link. Do not add the # before your link. Instead, just add your link. Here's an example of how it should look after you replace your links.

Here, you see? No # before the link. Beautiful, right?
Now let's replace the logo. Because your logo should be in a .png format, that's the default file format. Now you go to the img folder and delete the "logo" image. All you have to do is to drag your logo in that folder. Make sure it's named "logo", just like the original one.
If your logo is not in the png format or you want it to have another name, go back to the index.html file and change that line:
HTML:
<img id="logo" src="img/logo.png">